


On Linux unpack the downloaded ZIP file into an appropriate location for your.

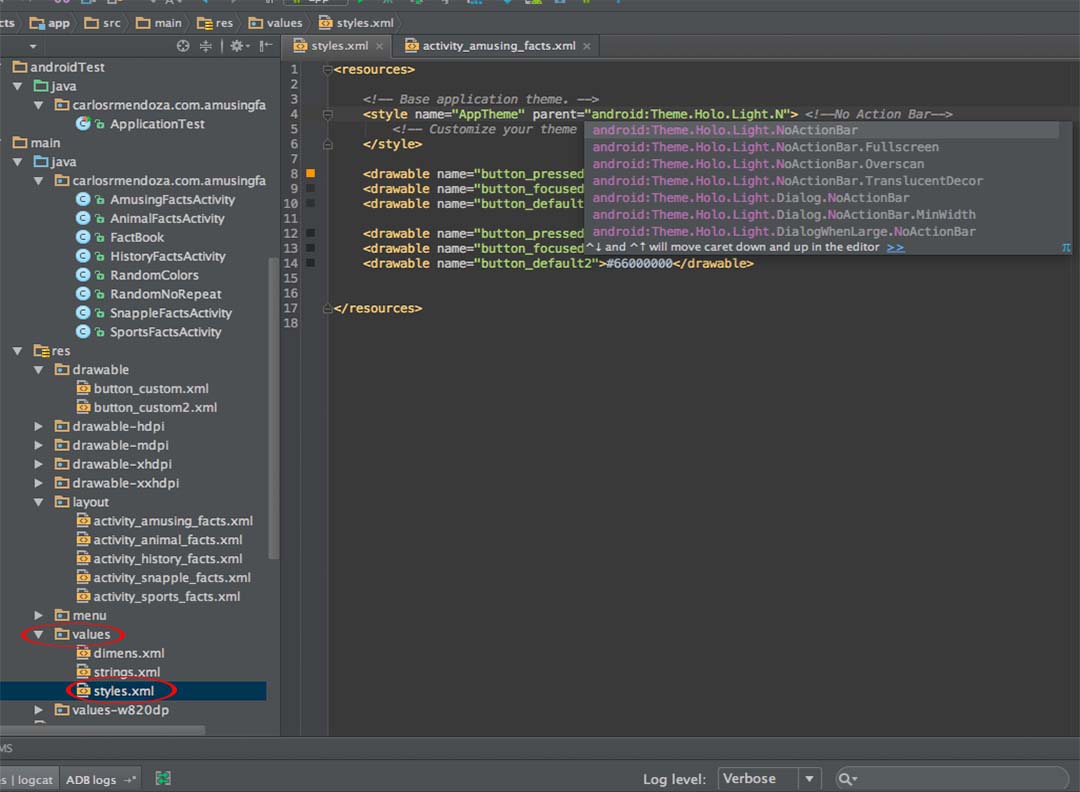
I'd appreciate any help, since I'm at my wit's end and also somewhat new to the whole thing. On Max OSX drag and drop Android Studio into the Applications folder. An exception to that rule is the changing of the text color of the elements through the activity's XML file. Tap your screen color option: Under 'Appearance,' turn on Dark theme. If you want to change the settings on your own, you can turn the themes on or off at any time. That being said, (almost) every other change I apply to the app in any way using Android Studio is displayed just fine both in the preview and in the emulator. To add it to your WordPress site, go to Appearance > Theme Editor. So for example, I have chosen "Material Dark" using the button and specified Holo Light in styles.xml like so without the two interfering with each other at all: Īnd then, when I finally run the app in an emulator, I don't even know the theme (light gray action bar, black text color) that it displays the app in but it's not one that I have specified. By adding preview assets that showcase your apps features and functionality on its store listing page, you can help your app attract new users on Google. And when I run the application, neither the theme chosen using the button nor the theme specified in the styles.xml file are used.
Add an